IWLA 0.7

Here is the work done for version 0.7 of IWLA (Intelligent Web Log Analyzer witten in Python) since one year and a half :
Core
- Awstats data updated (7.9)
- Remove detection from awstats dataset for browser
- Don't analyze referer for non viewed hits/pages
- Remove all trailing slashs of URL before starting analyze
- Improve page/hit detection
- Main key for visits is now "remote_ip" and not "remote_addr"
- Add IP type plugin to support IPv4 and IPv6
- --display-only switch now takes an argument (month/year), analyze is not yet necessary
- Add --disable-display option
Plugins
- Geo IP plugin updated (use of ip-api.com)
- Update robot detection
- Display visitor IP is now a filter
- Add subdomains plugin
HTML
- Generate HTML part in dry run mode (but don't write it to disk)
- Set lang value in generated HTML page
- Bugfix: flags management for feeds display
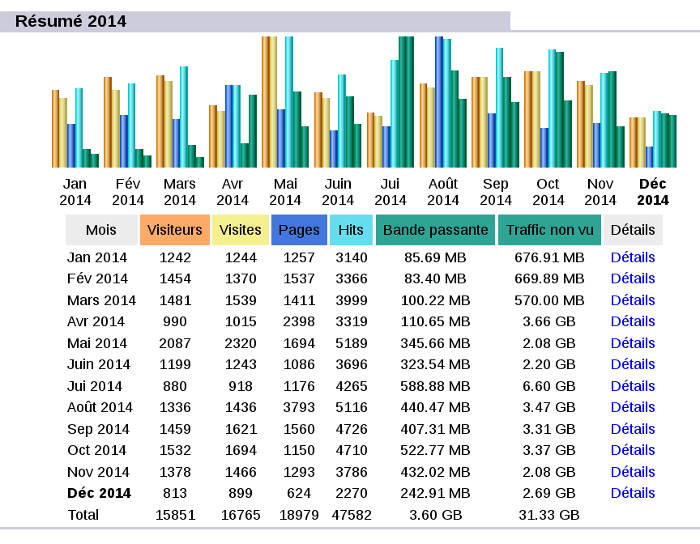
- New way to display global statistics : with links in months names instead of "Details" button
Config
- Add no_referrer_domains list to defaut_conf for website that defines this policy
- Add excluded domain option
- Set count_hit_only_visitors to False by default
A demo instance (for forge.soutade.fr) is available here